目次
私のOpenLayersの記事は、その記事の中でJavaScriptを実行して、実際の動作が確認できるようになっています。
・OpenLayersで図形を描画する方法
今回はその方法についてお伝えいたします。
手順
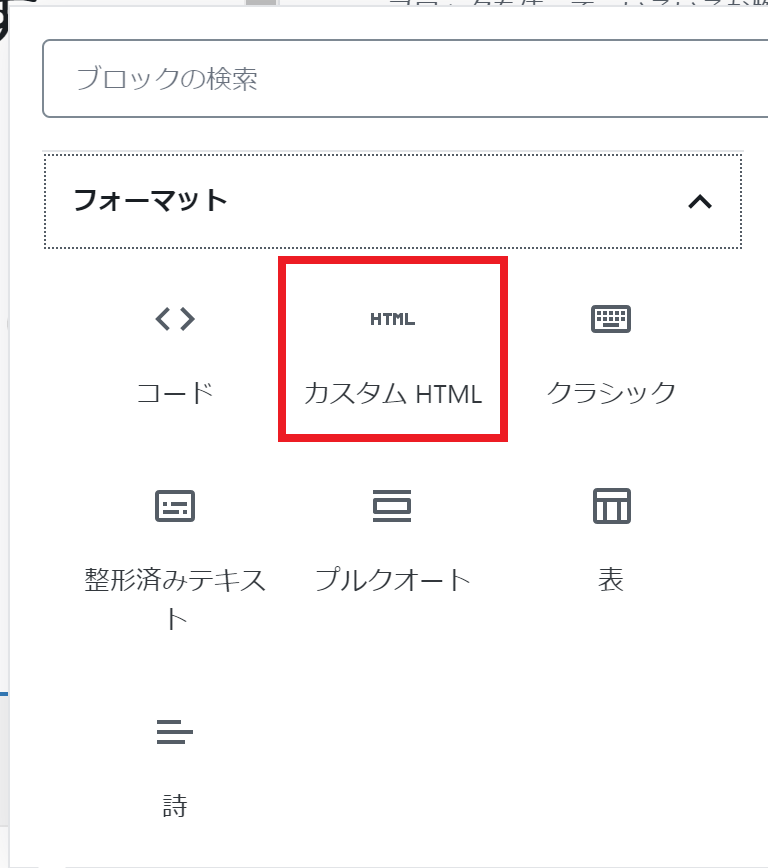
①記事投稿画面の̟⊕メニューから「フォーマット」→「カスタムHTML」を選択します。

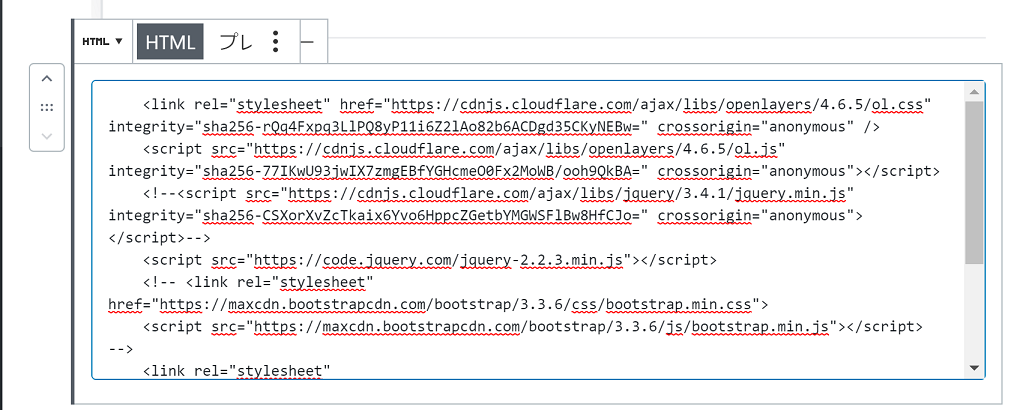
②外部のCSSやJavaScriptのライブラリを使用するのであれば、一番上に記述します。

※bootstrapのような、WordPressのテンプレートの中でも使用されているようなライブラリは、
競合が発生するため、思い通りの動作にならない場合がありますのでご注意ください。
③②に続いて、div要素やscript要素を記述します。

以上で準備が完了です。
記事ページが表示される際に、JavaScriptが実行されて、動作します。
OpenLayersの記事では、地図が表示されます。
まとめ
WordPressはブログの記事を投稿するプラットフォームですが、「カスタムHTML」を使用することで独自のHTMLを記事内に埋め込むことができます。
script要素も例外ではありません。
つまり、カスタムHTML内にscript要素が存在する場合、記事ページの読込時に実行されます。
私の技術系の記事はすべて、動作した証拠を示すことにより、記事の信頼性を担保しています。



コメント