目次
OpenLayersの図形描画を用いて、以下のようなことができます。
今回は「フリーハンドで線を書き込む」についてお伝えします。
実際にやってみた
実は使用するソースコードは②で用いたものと同じです。
https://sun-san-tech.com/javascript/openlayers/139/
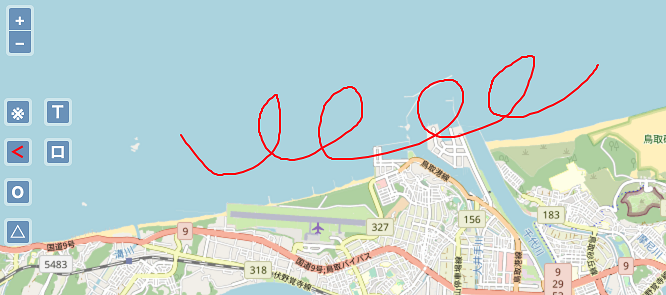
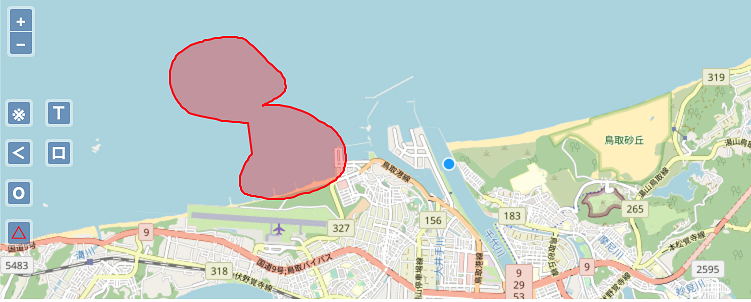
LineStringの描画モード時に、Shiftを押しながらドラッグ操作をすることで、以下のようにフリーハンドで、線や多角形を描画することができます。


解説
描画に使用している「ol.interaction.Draw」には「freehand」という設定項目があり、デフォルトで「true」になっています。
freehandがtrueの状態で、LineStringまたはPolygonの描画モードの場合、Shift + ドラッグ操作を行うことでフリーハンド描画ができます。
フリーハンド描画をオフにしたい場合は、freehandをfalseに設定することで、抑制できます。
この「Shiftを押しながらドラッグ」操作というのも変更可能で、「freehandCondition」の設定を変更することで、別のキーを割り当てることが可能です。
まとめ
前回の記事で地図内にテキストを描画する方法についてお伝えしましたが、このフリーハンド操作を行うことで、より直感的にテキストの書き込みができるようになります。
ただし、このフリーハンド操作は内部に保持する座標情報(Coordinates)が大量に発生するため、多用には気をつけたほうがいいでしょう。
OpenLayersについての別記事もぜひご覧ください!
①図形を描画する(マーカー、線、円、多角形)
②テキストを書き込む(矩形)
③フリーハンドで書き込む
④矢印で強調する
⑤固定画像を配置する
⑥図形を選択する
⑦図形を移動させる
⑧固定画像の移動
⑨図形を変形させる
⑩長方形を変形させる
⑪図形を複数選択する
⑫図形をJSON形式で保存&読込
⑬図形を削除する
⑭線のスタイルを設定する
⑮図形の色を設定する
【入門】地図を表示させる方法
ボタンを配置する方法
ミニマップを表示する方法



コメント